September's Experimental Gameplay Project was a tricky one, since there was an additional prize for it to be displayed at the Babycastles Indie Game Arcade in Times Square NYC, leading to some additional requirements / tips, which I set as additional design challenges for the game:-
1. Look interesting even when not being played. Attract players!
2. Be instantly playable, understandable, intuitive. Assume your game will be left in any possible state, and must always be ready for one player to leave, and another player to pick up some time later.
3. Avoid a title screen, or any menu system at all. (Like Flow.)
4. Use sound, but don’t rely on it for gameplay.
I thought long and hard about a game idea that could fulfill all the above criteria, based around an infinite game concept to suit the theme of "Neverending", and came up with a couple of quick ideas - but nothing solid really surfaced, as I couldn't put all the pieces together.
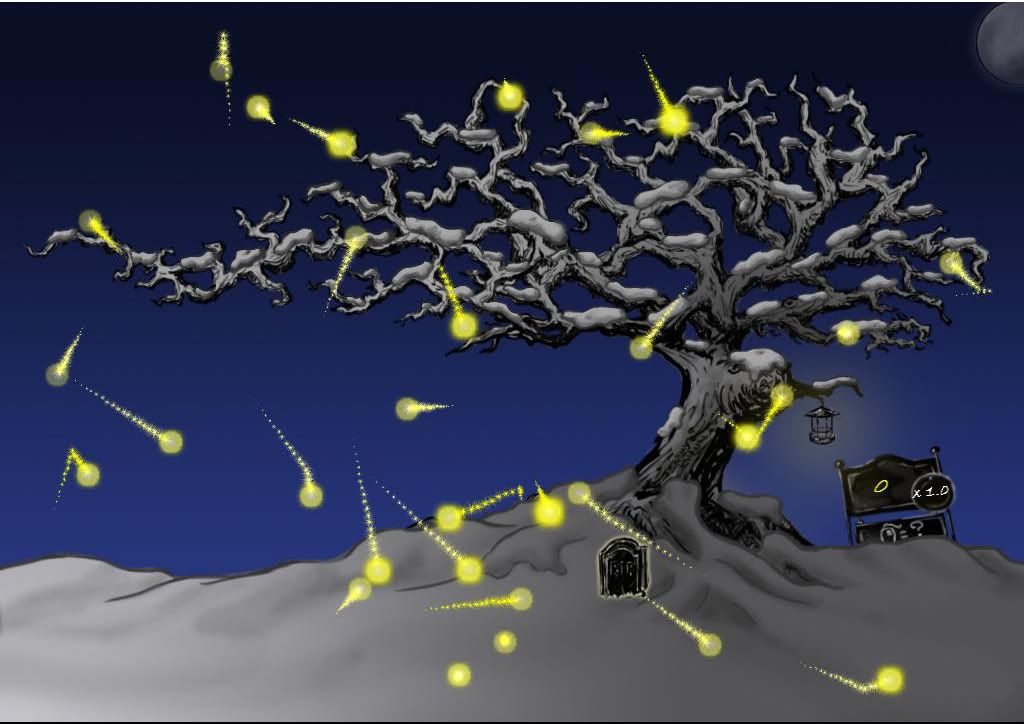
Finally, I arrived at the decision to revisit Fire(f)Lies, a game prototype I developed in January over the 48 hours that was Global Game Jam, and decided to expand on that, simply due to the fact that it fulfilled Design Goal #1: To look interesting when not being played.
The part about making it a Neverending infinite game wasn't too difficult, as it probably meant taking away lives and playing for a high score, or combo count kind of thing, which would well suit the arcade experience - and a lot of games this month chose to interpret it that way, and so did I initially.
A tough decision that I had to make about this concept mid-way was whether to pursue something a bit more arcade-y, and probably more suited to the theme (and in the process improve the chances of getting selected)? Or try to go for something a bit more artsy, which I am more inclined towards, but being slightly less suitable for the theme based on conventional intepretations of an "arcade experience"?
In the end, I chose to go for something a bit more artsy, and more in-line with my design style.
I tried to ponder a bit deeper into the concept of "Neverending", and I asked myself: " What is infinite or Neverending in this world or life?" Almost naturally, my mind drifted towards the concepts of cycles to be Neverending, and went on to list down some meaningful Neverending cycles.
And my mind started to shortlist cycles, like Seasons, Life and Love, and roots of a multiple narratives started to form, as I realised that these could be used to tell and Interactive Story, in which the player's performance in the game would affect the way the story turns out.
!Spolier Ahead!
(If you haven't played A Firefly Story, you might want to skip this section and come back to it after playing the game.)
It came down to 4 different stories running in parallel, The Story of Seasons (which occurs naturally regardless of the player), to signify the passing of the time, a Story of Life, a Story of Fate (a lovers' tragedy) and a Story of Love (see if you can figure out how these stories are represented through the game); and the player would switch between story "branches" based on his / her "score".
The trickiest part of this entire process however, was for the story to make sense, no matter what the potential branches were, and this came down to a matter of the meaning and interpretation of the individual scenes, through the composition of the visual scenes.
!End Spolier!
Fortunately, my colleague and friend, Shaun Tay - an artist by training, saved my life by offering to help with the story artwork after hearing the concept, allowing the vision to be realised. So thank you Shaun, you were a life-saver this time.
In retrospect, I think that I managed to fulfill most of the design goals set this month, but the last one, about using sound but not relying on it was something that I didn't manage to fully work around, as A Firefly Story is quite reliant on the sound effects to bring out the ambience, and it helps in gameplay that little bit.... ok, maybe quite a bit that actually amounts for something.
But oh well, there's always next month....


No comments:
Post a Comment